1. AUTOSKLO PLUS
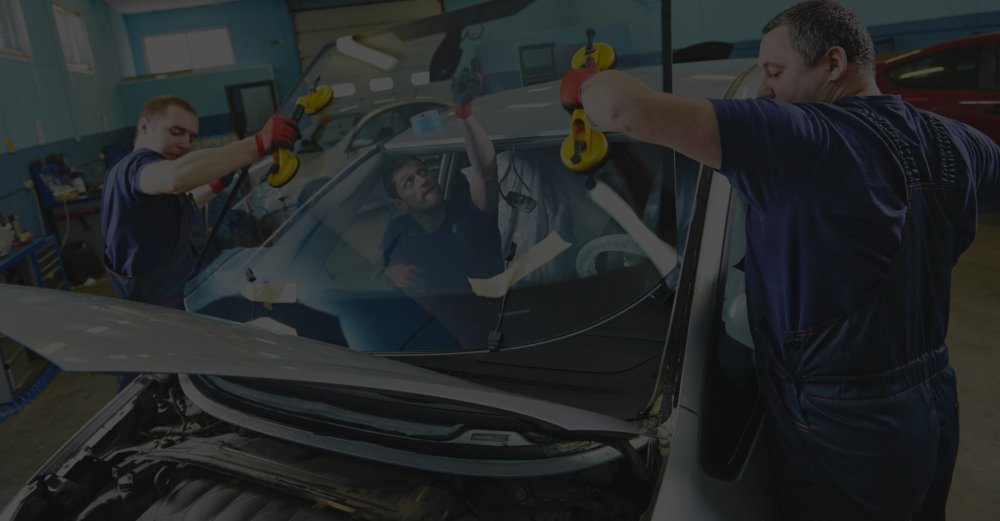
Autosklo Plus je špičkový autoskloservis, který poskytuje své služby na profesionální úrovni. V dílnách Autosklo servisu Praha najdete značkové nářadí, moderní technologické vybavení a kvalitní materiály Sika. Výměny a opravy autoskel provádí školení technici, kteří jsou mistři ve svém oboru, takže si můžete být jisti, že vašemu autu se dostane opravdu kvalifikované péče.
2. VÝMĚNY AUTOSKEL
Provádíme výměny autoskel na všech typech aut, dodávek, autobusů, kamionů a dalších strojích těžké techniky. Nabízíme i express výměnu autoskla, kterou uděláme i na počkání. Všechna autoskla máme skladem na vlastním skladě, takže výměny autoskel probíhají bez zbytečného čekání.
3. OPRAVY AUTOSKEL
Dokážeme opavit praskliny na autoskle namísto běžné výměny celého autoskla. Jedná se o certifikovanou činnost, která vrátí autosklu původní vzhled i jeho pevnost. Ke scelenému autosklu dostanete atest, kterým se prokazujete při jednání s pojišťovnami, Policií ČR a na STK. Výhodou opravy je, že lze provádět kdekoliv v terénu bez nutnosti dopravení auta na dílnu.
4. PÍSKOVÁNÍ AUTOSKEL
Pískování autoskel je účinná ochrana proti krádeži Vašeho vozu. Statisticky dochází ke snížení krádeží vozidel s pískovanými autoskly o 96%! Pískování zabere pouhých 40 minut při předchozím objednání, takže nezabere mnoho času a navíc se vyplatí.
5. ÚHRADA VÝMĚNY NEBO OPRAVY AUTOSKLA
Financování výměny nebo opravy autoskla je možné z havarijního pojištění, připojištění čelního skla, povinného ručení i mimo pojistku.
6. VYŘÍDÍME ZA VÁS POJISTNÉ UDÁLOSTI
Při jednání s pojišťovnou v případě pojistné události za Vás vyřídíme veškerou administrativu, dokumenty a vše co je potřeba. Spolupracujeme se všemi známými pojišťovnami v České republice. Pokud si tedy nevíte rady, buďte bez starostí a přehoďte vše na nás.
7. PŘESNÁ KALKULACE
Kontaktujte nás a my Vám připravíme přesnou kalkulaci. V prípadě potřeby my přijedeme za Vámi!
8. NON STOP LINKA
Naše linka 777 877 680 je Vám k dispozici 24 hodin denně, 7 dní v týdnu. Můžete volat kdykoliv budete potřebovat a my se budeme snažit Vám pomoct, jak nejrychleji to půjde.
9. ČASOVÁ FLEXIBILITA
Přizpůsobíme se Vašim časovým možnostem. Jsme tu pro Vás NON STOP na telefonní lince. Jsme si vědomi, že výpadek zejména firemních vozidel je poměrně problematický, takže se snažíme provádět výměny a opravy autoskel, tak rychle, jak jen to jde.